WordPressの投稿ページ又は固定ページにギャラリー追加方法
WordPressの投稿ページ又は固定ページにギャラリー(写真・画像)追加
ホームページやブログに欠かせない写真や画像。
文字以外にも写真があることにより訴求効果が高めれます。
WordPressの投稿ページ又は固定ページにギャラリーを追加する方法をご紹介します。
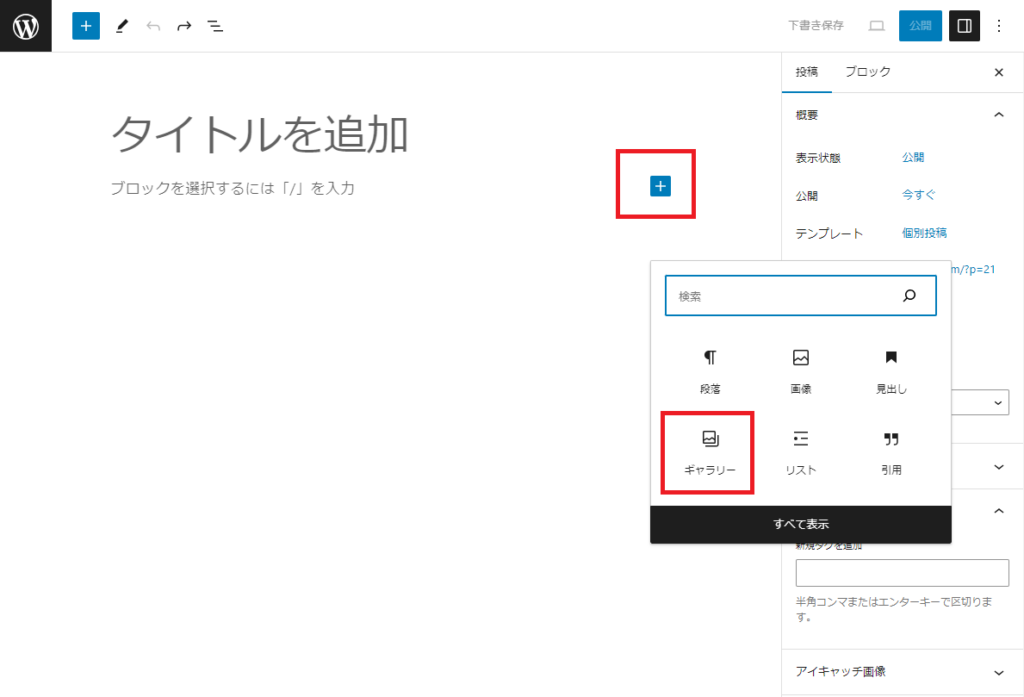
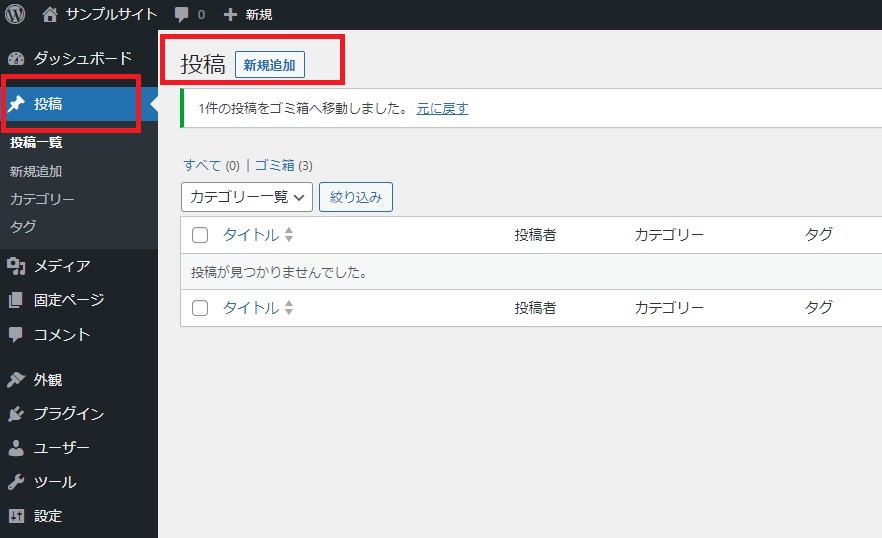
ここではダッシュボード画面を開きましたら、「投稿」を選択して下さい。
「投稿」を選択し「新規追加」をクリックします。

ギャラリーの選択方法の表示
ギャラリーの選択方法の種類があります。
アップロードはデスクトップや利用中の端末から写真や画像を選べます。
メディアライブラリはWordpressのメディアから写真や画像を選ぶことが出来ます。

ギャラリーを作成
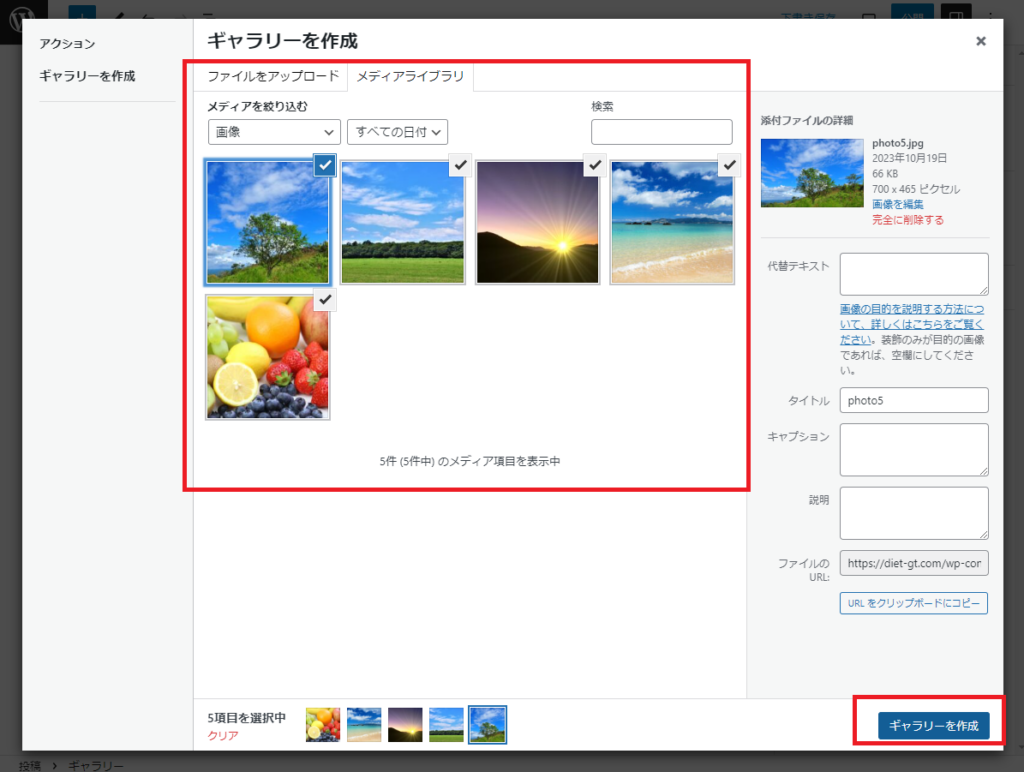
ここではメディアライブラリの写真を選びます。
「ギャラリーを作成」の表示画面になります。
写真を選択すると写真右上にチェックが表示されます。
何枚でも選択できます。
選定が終わりましたら右下の「ギャラリーを作成」をクリックして下さい。

ギャラリーを編集
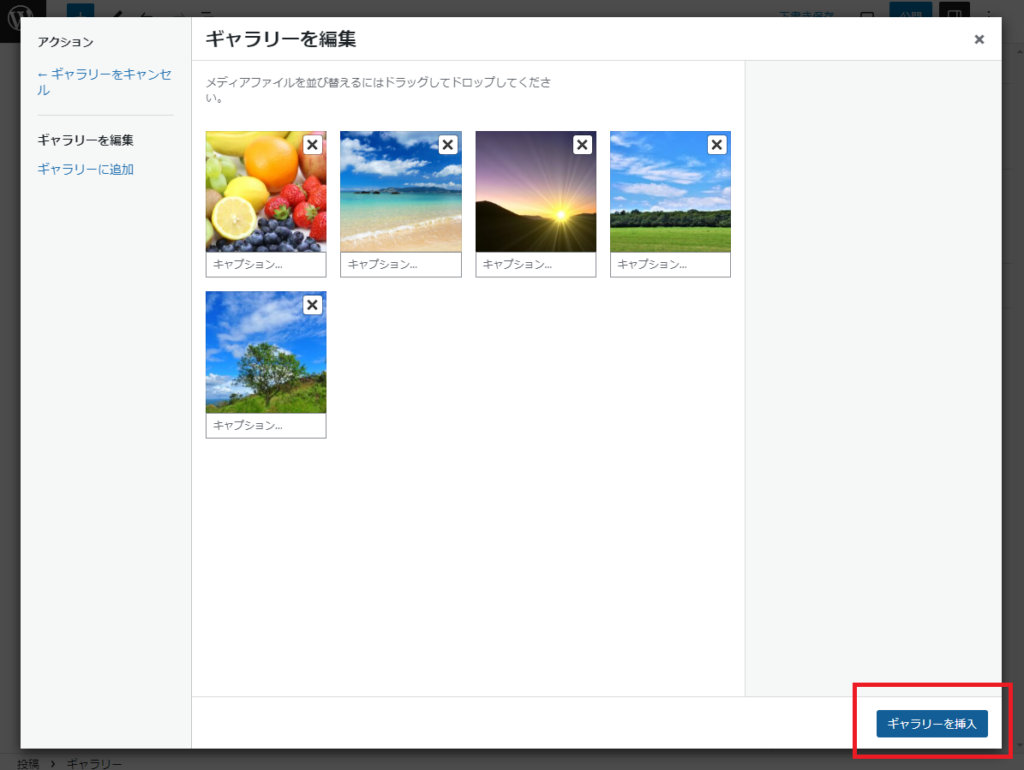
「ギャラリーを編集」画面になります。
写真下の「キャプション」に文字を入れることが出来ます。
よろしければ「ギャラリーを挿入」をクリックして下さい。

本文にギャラリーが入りました
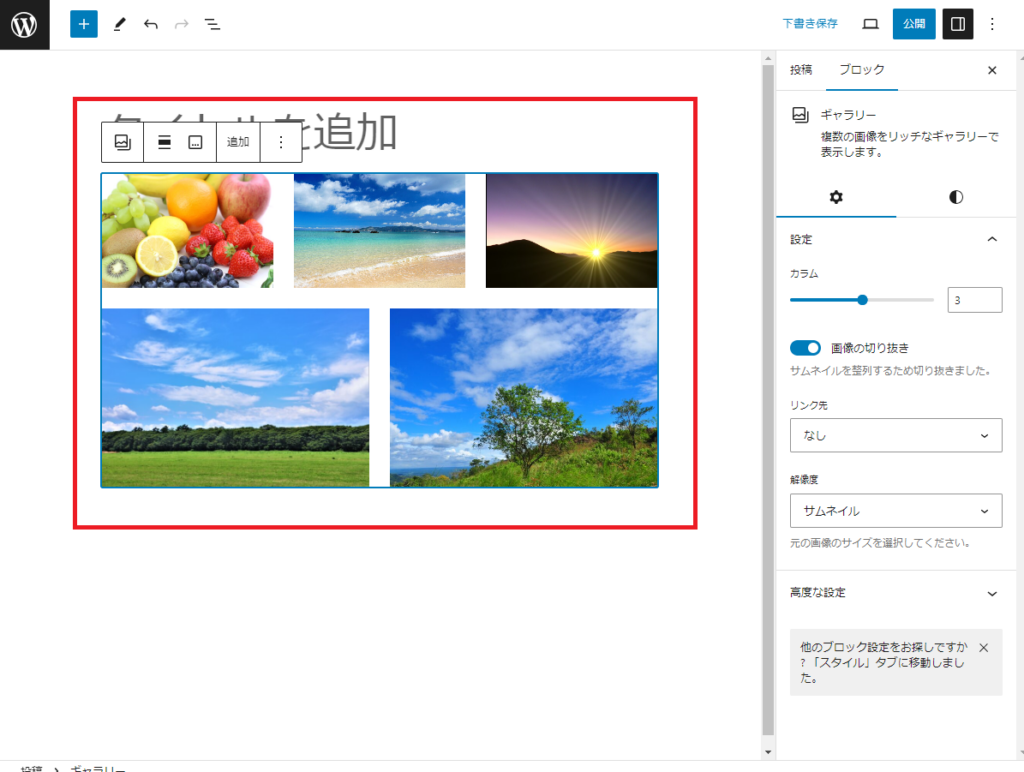
本文にギャラリーが入りました。

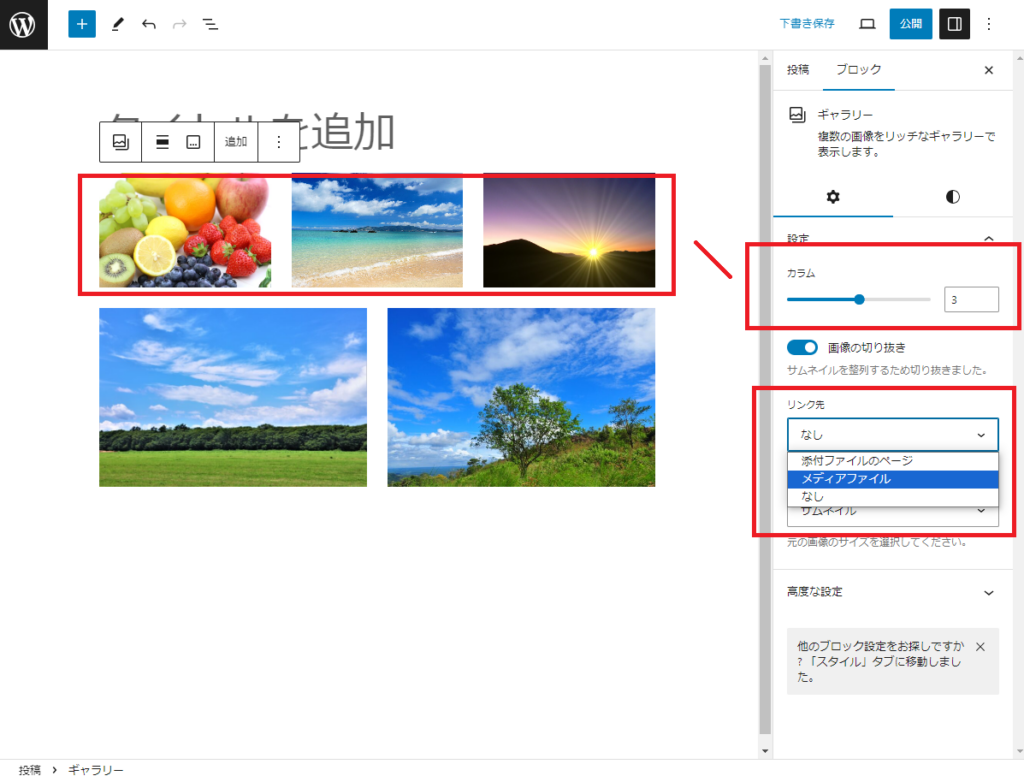
ギャラリーのカラムとリンク先
ギャラリーの編集が出来ます。
画面右側の「カラム」は配置枚数の変更が出来ます。
また同じく画面右側の「リンク先」は写真の拡大表示が出来るようになります。
写真を拡大させたい場合は「メディアファイル」を選択して下さい。
ギャラリーの作成・設置が完了したので画面右上の「公開」をクリックして下さい。

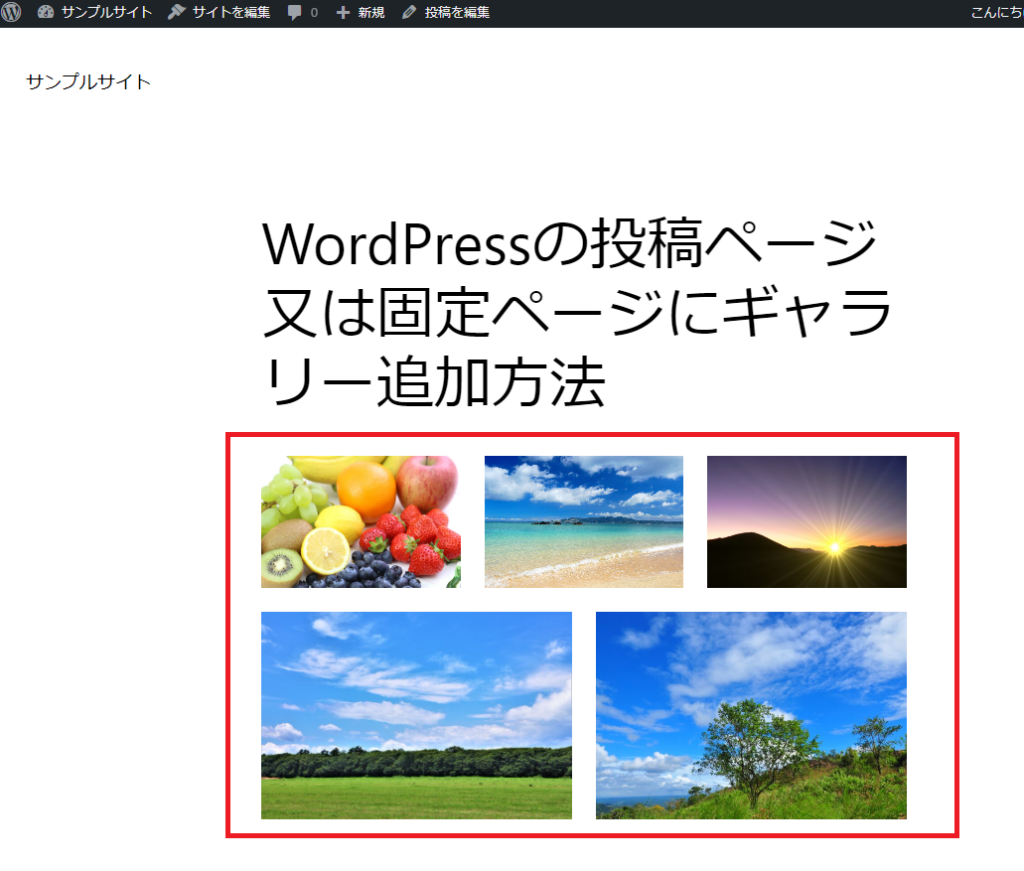
投稿ページにギャラリーが表示されました
投稿ページにギャラリーが表示されました。
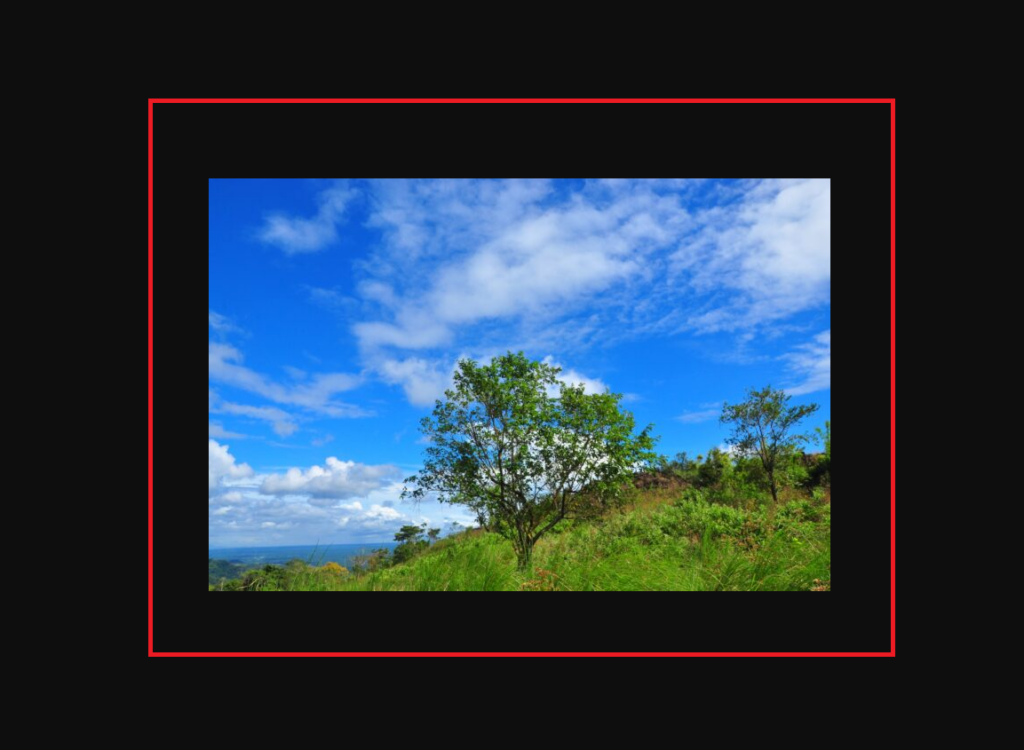
一つ写真を選んでクリックすると

写真が拡大表示されます
写真が拡大表示されます。
画面を元にするにはブラウザ「戻る」ボタンをクリックして下さい。

いかがでしょうか。
ギャラリーの作成設置は出来ましたでしょうか?
写真をまとめて紹介したいときに便利なギャラリー。
ホームページにギャラリーがあるまとめて見ることも可能になるので是非活用して下さい。
今回はホームページにギャラリーを作成する方法をご紹介させていただきました。
広島のホームページ作成・WEB制作・SEO対策
バリューネット