WordPressのカラムを使って写真の横に文字を配置
ホームページ作成やブログで活躍のWordPressは、記事や画像・写真の掲載が可能な便利なツールです。写真(記事)の横に記事(写真)を配置する方法をお探しの方は、WordPressのブロックにある「カラム」を利用すると簡単にできます。この記事では、「カラム」の使い方と注意点について詳しくご説明いたします。
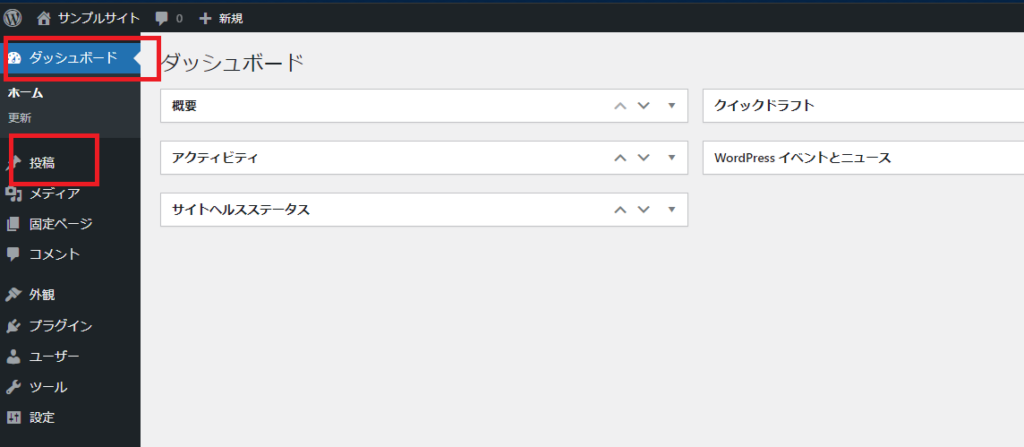
「ダッシュボード画面」・「投稿」
ここではダッシュボード画面を開きましたら、「投稿」を選択して下さい。
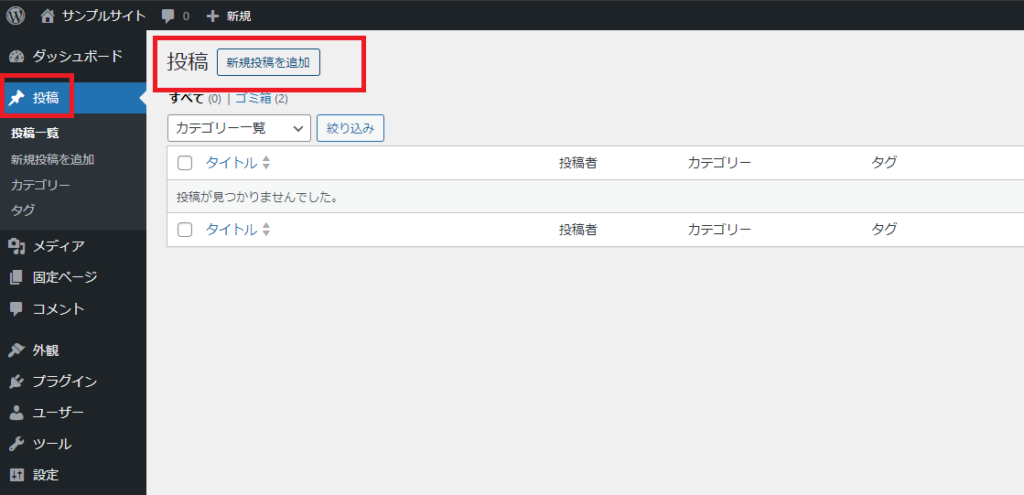
「投稿」を選択します。「新規追加」をクリックします。

「新規投稿を追加」をクリックします。

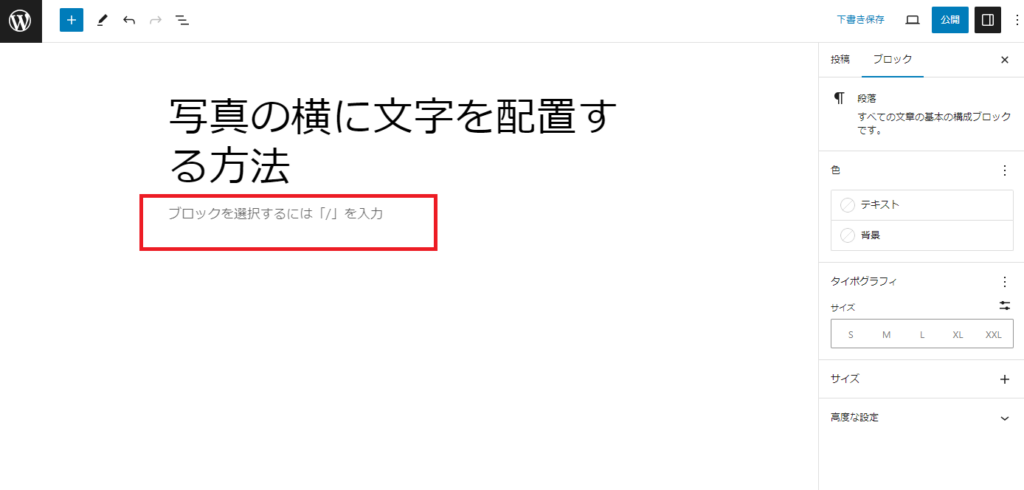
ブロックを選択するには「/」を入力
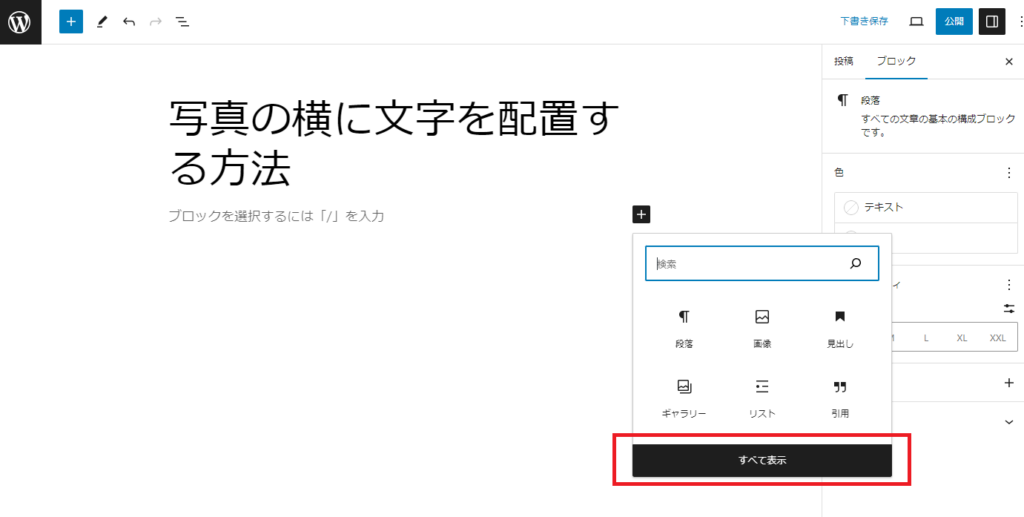
本文の中にカーソルをお持ちください。すると、下記赤枠に「ブロックを選択するには「/」を入力」というメッセージが表示されます。

次に、本文の右側に赤枠で囲まれた「ブロックを追加」というボタンがございましたら、そちらをクリックしてくださいませ。

次に、下記のメニューが画面に現れます。
赤い枠で囲まれた「すべて表示」のボタンを押してください。

「ブロック」タブの「カラム」を選択
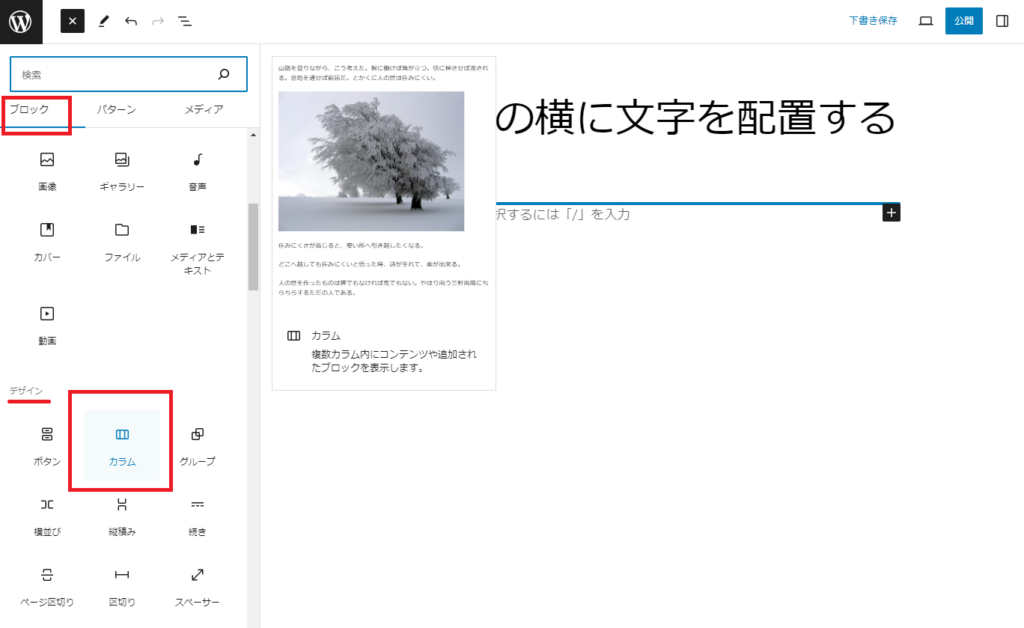
画面左側には「ブロック」タブがございます。
そちらのタブを開いていただき、デザイン項目の中にある「カラム」を選択してください。
カラムの設定は、カーソルで下にスクロールするとご覧いただけます。

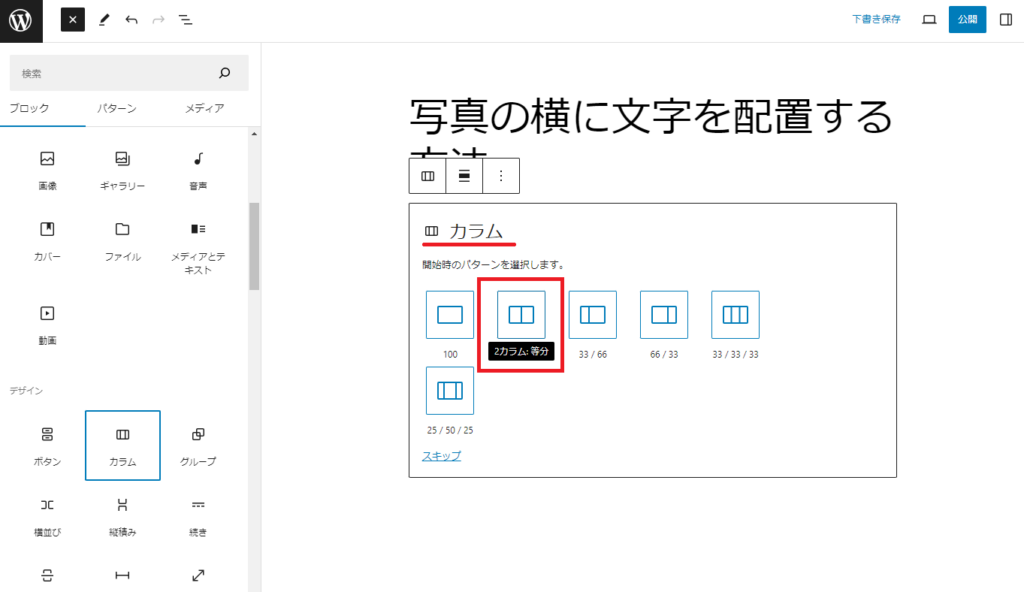
次に、「カラム」のメニューをクリックしてください。
赤い枠で囲まれた「50/50」を選択していただきますと、左右に同じサイズの領域が作成されます。
この領域はお好みで調整することができます。

カラムのブロックとして表示
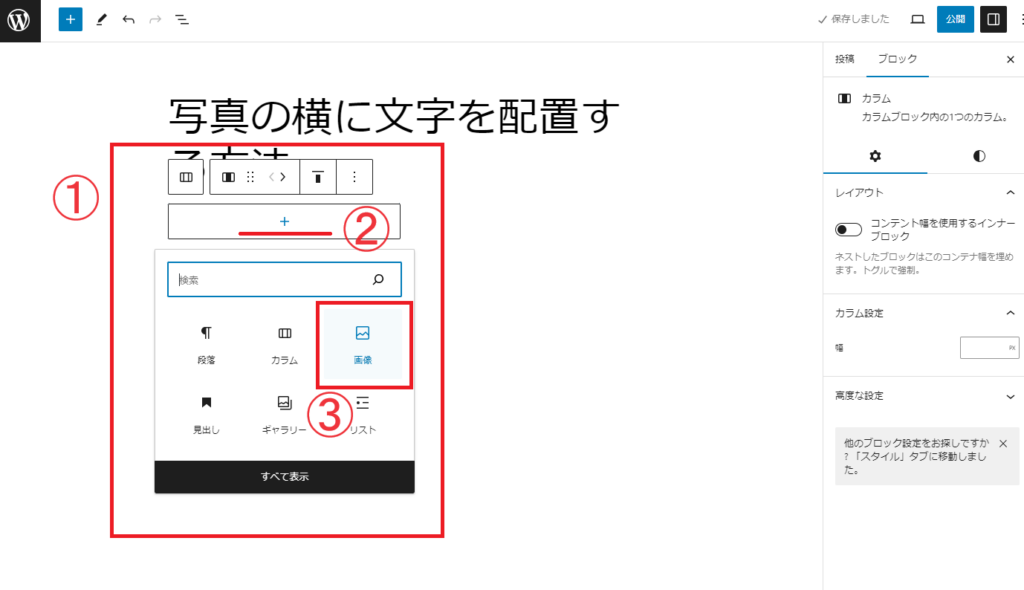
下記に赤く囲まれた部分は、カラムのブロックとして表示されております。
こちらのブロックは左右に分かれておりますので、まずは左側の領域から作業を進めていただけますでしょうか。
こちら左側の領域には、画像(写真)を挿入することにします。

下記の通り、写真を挿入しました。

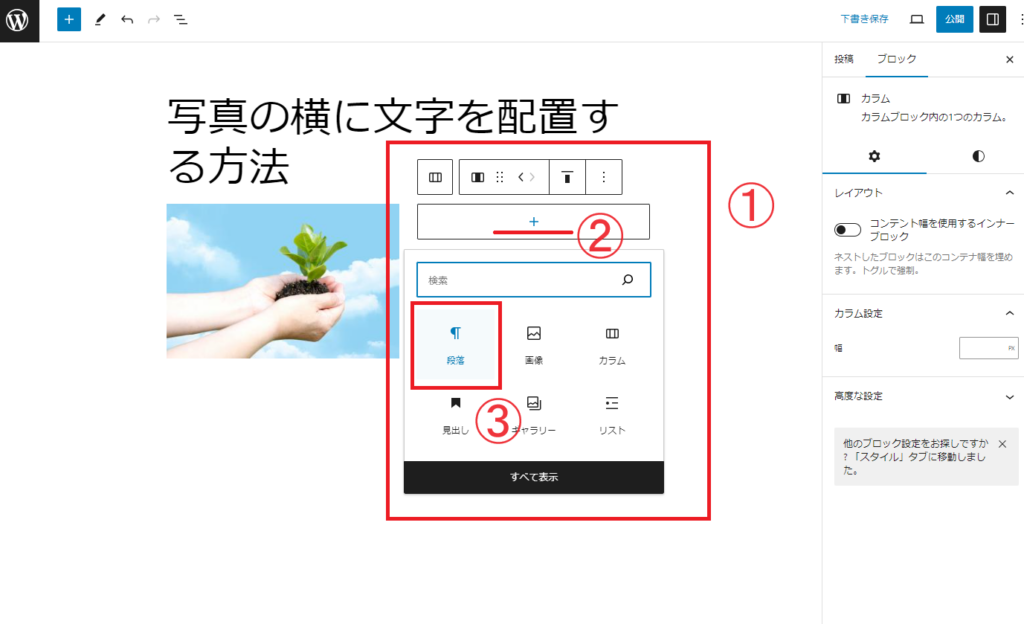
次に、右側領域のカラムに記事を配置したいと考えております。
カラムのブロックのところで「段落」を選択してください。

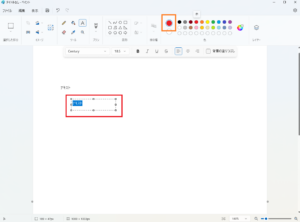
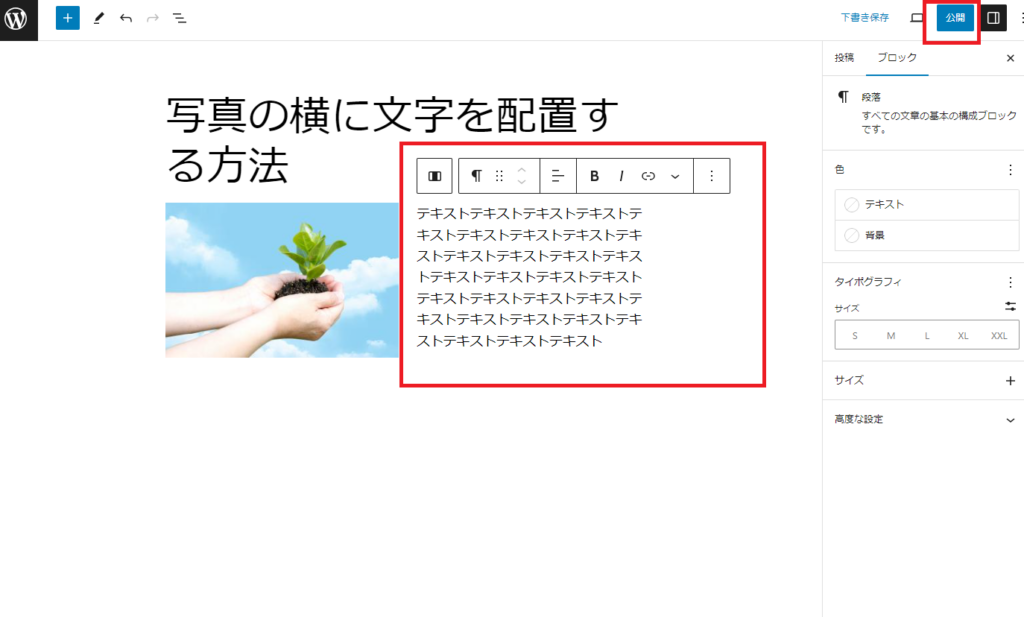
下記の赤囲い枠に示されているように、記事の入力を完了いたしました。

カラムの作業が完了いたしましたので、画面右上の「公開」ボタンを押していただけますでしょうか。
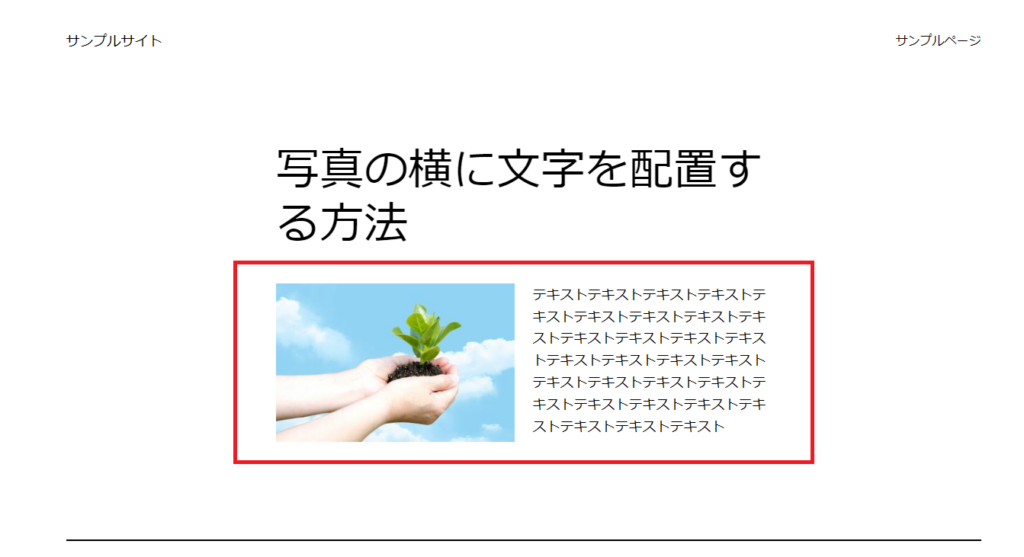
写真と記事の横並びが出来ました。
写真と記事の横並びが出来ました。
パソコン版では写真と記事が横並びに表示されますが、スマートフォン版の画面では、写真が上部に配置され、記事は写真の下部に配置されるように設定されております。

この度は、写真と記事の横並び表示の方法についてご質問いただきありがとうございます。
今回は「カラム」という機能を使って、写真と記事を横に並べる方法をご紹介致しました。ホームページやブログで、写真と記事の横並び表示をしたい場合は、ぜひこの方法をお試しください。私はホームページ作成の際には、この「カラム」を頻繁に利用しております。皆様のホームページ制作やブログにお役立ていただければ幸いです。
広島のホームページ作成・WEB制作・SEO対策
バリューネット