WordPressでテーブル(表)を作成する方法
ホームページ作成やブログの運営において、大変役立つWordPressは、記事の投稿や画像・写真の掲載が可能な便利なツールとして広く利用されています。今回は、そんなホームページやブログの中に、テーブル(表)を作成する方法についてご紹介させていただきます。
WordPressのブロックエディターには「テーブル」の機能が備わっており、これを利用することで、手軽にテーブルを作成することが可能です。この機能を活用して、より見やすく情報を整理し、伝えることができます。ご活用いただければ幸いです。
「ダッシュボード画面」・「投稿」
投稿を使用してご説明を致します。
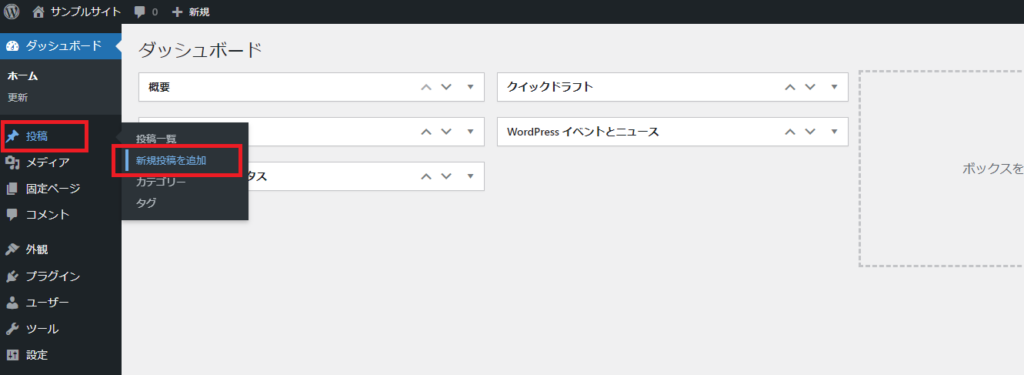
ダッシュボード画面を開きましたら「投稿」を選択して下さい。
「投稿」を選択します。
「新規追加」をクリックします。

ブロックを追加
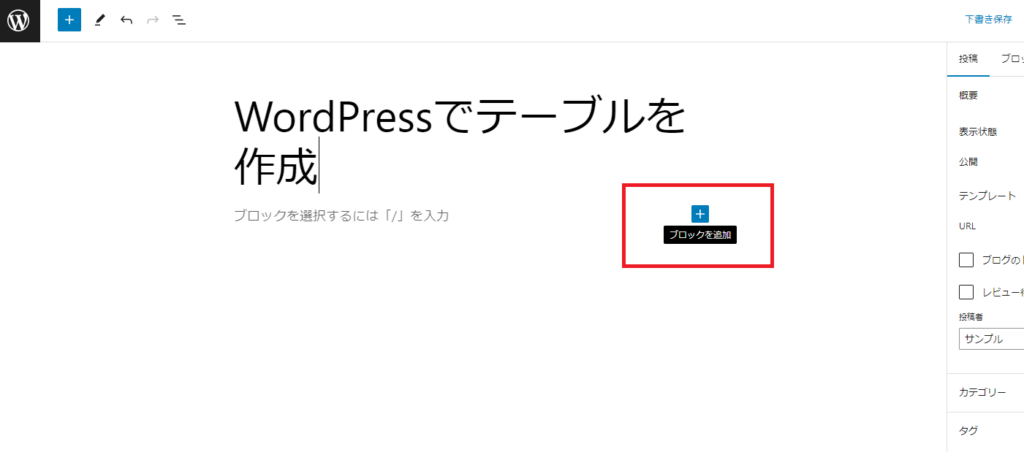
本文の入力枠内で新たなブロックを選択する際には、「/」を入力していただきます。
その右側に「ブロックを追加」または「+」のマークが表示されますので、そちらをクリックしていただくと、新たなブロックを追加することができます。

「テーブル」を選択
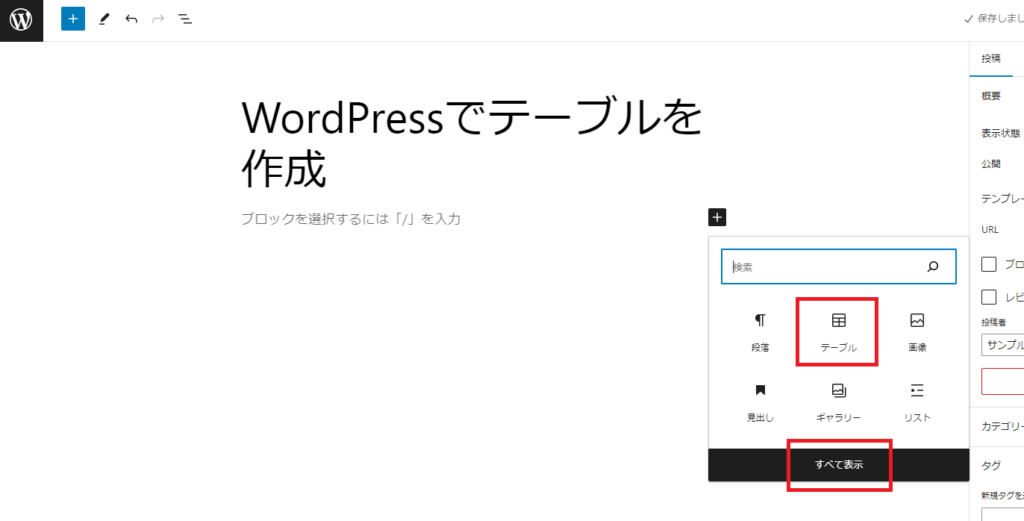
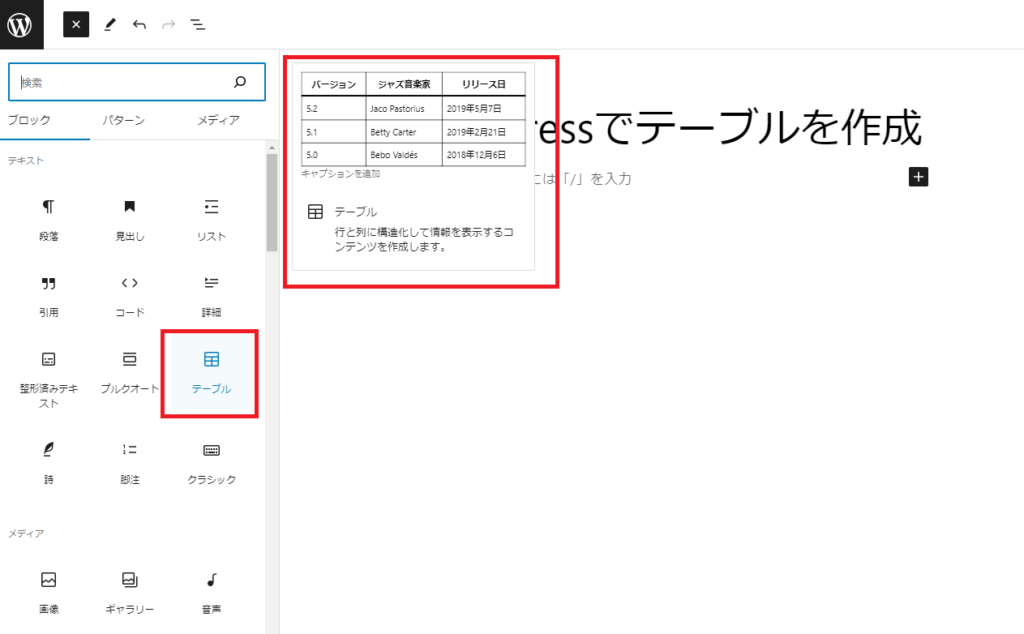
ブロックの一覧に「テーブル」の表示がございましたら、そちらをクリックしていただくと、テーブルを追加することができます。もし、「テーブル」の表示が見当たらない場合には、「すべて表示」をクリックしていただくと、全てのブロックが表示されますので、そちらから「テーブル」をお探しください。


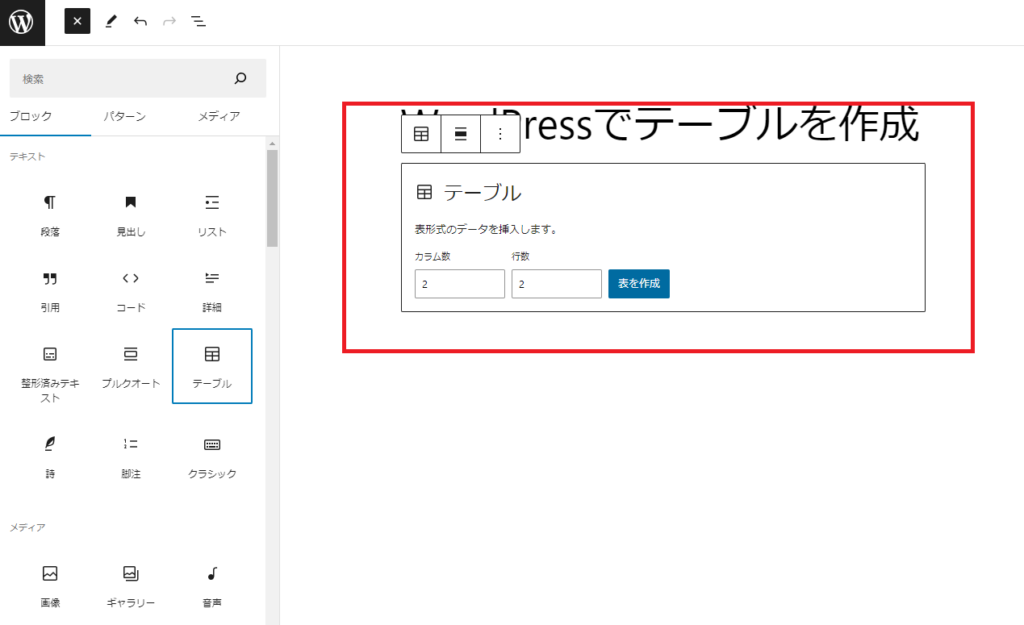
テーブルを作成
テーブルが表示されますので、赤枠内にあるカラム数と行数の入力欄に、それぞれ必要な数値をご入力いただきます。数値の入力が完了しましたら、「表を作成」をクリックしていただくと、設定したカラム数と行数のテーブルが作成されます。


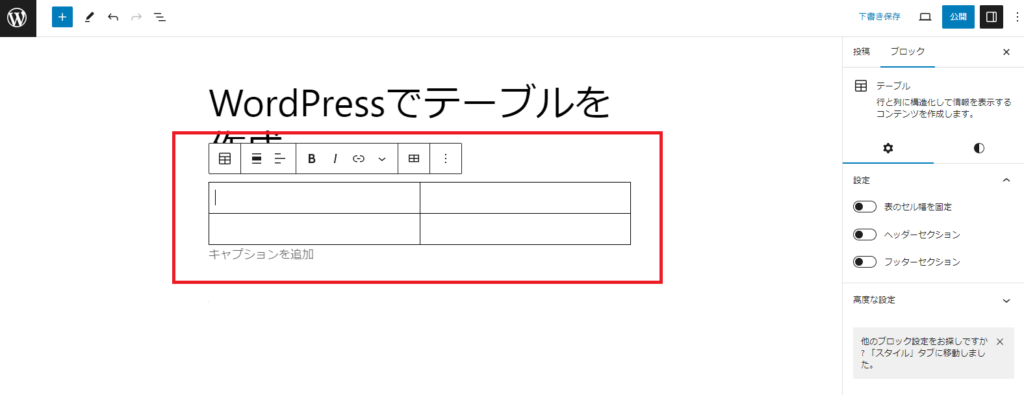
テーブル内に文字入力
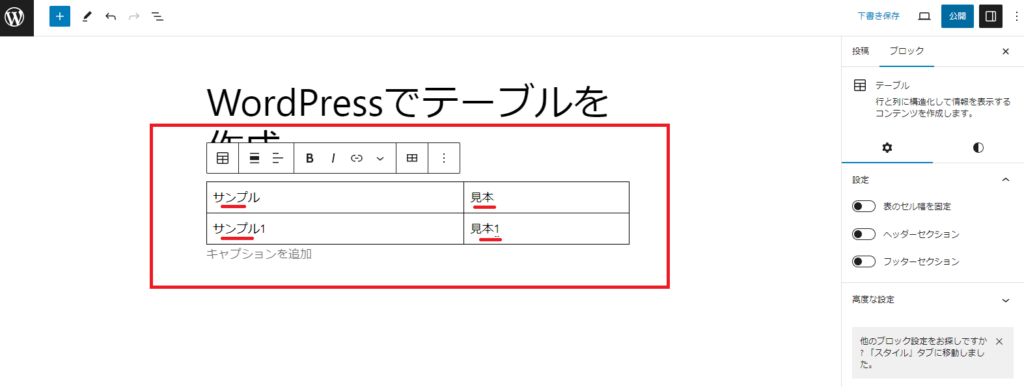
テーブル内には、ご自由に文字を入力することができます。今回は、例として「サンプル」や「見本」という文字を入力してみました。このように、テーブル内に情報を整理して入力することで、読者に対して情報を分かりやすく伝えることができます。

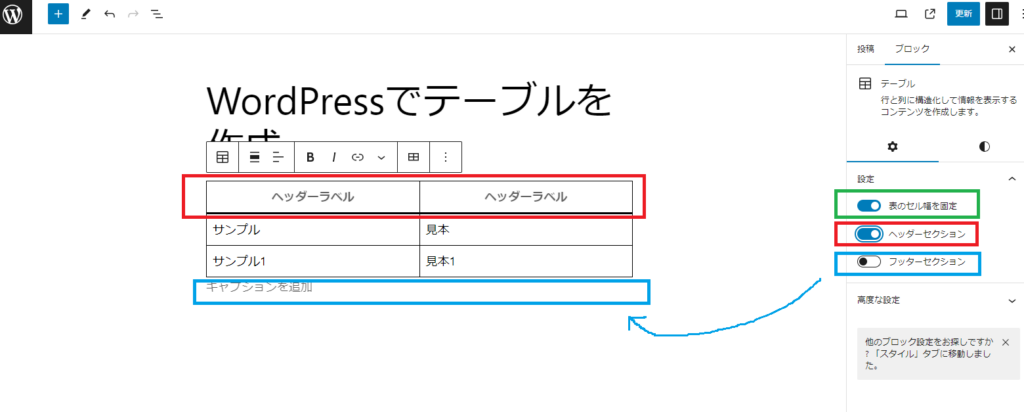
テーブルに「ラベル」や「固定」
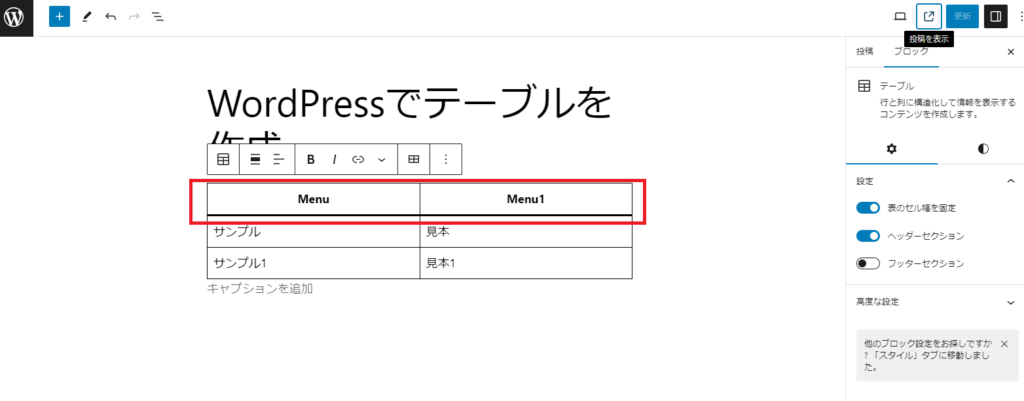
テーブルには、「ラベル」の設定や「固定」の設定を行うことが可能です。これらの設定方法は、右側のコーナーにあるブロックから操作を行うことができます。具体的な例として、赤枠部分には「ヘッダーラベル」、青枠部分には「フッターラベル」を設定することができます。また、緑枠部分では、表を固定する設定を行うことが可能です。

「ヘッダーラベル」に「Menu」を入れてみました。

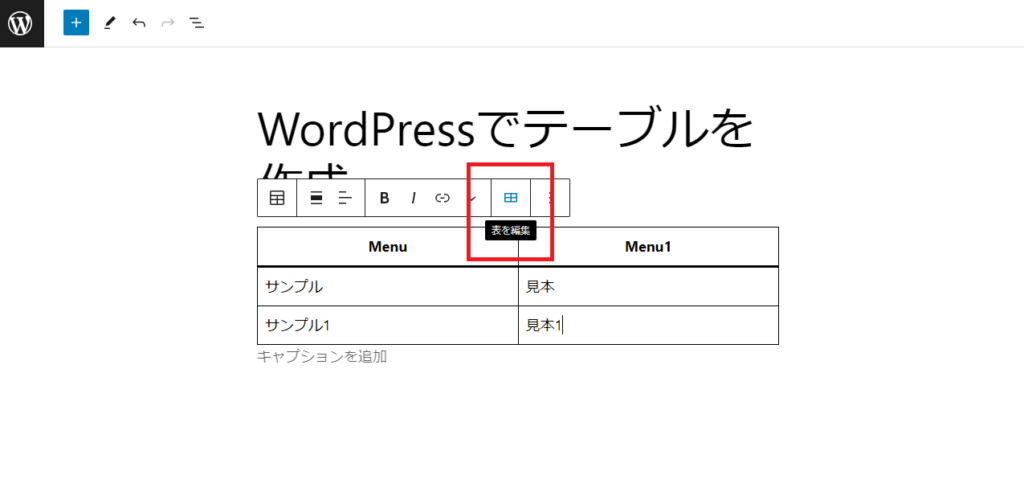
表を編集
作成いただいたテーブル(表)は、後からでも自由に編集することが可能です。赤枠で示されている「表を編集」の部分をクリックしていただくと、テーブルの編集モードに移行します。

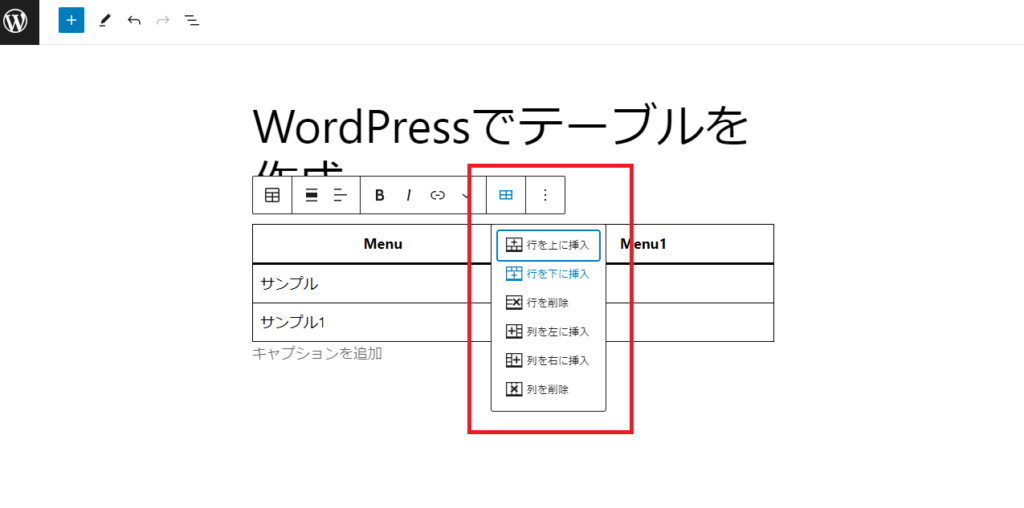
その結果、行や列の追加、または削除といった操作が可能となります。

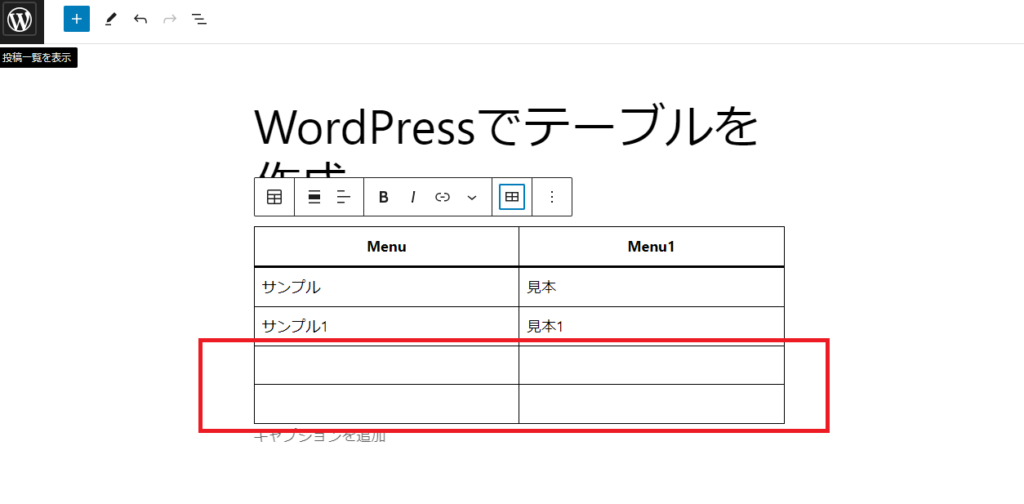
例として、2行程追加してみました。

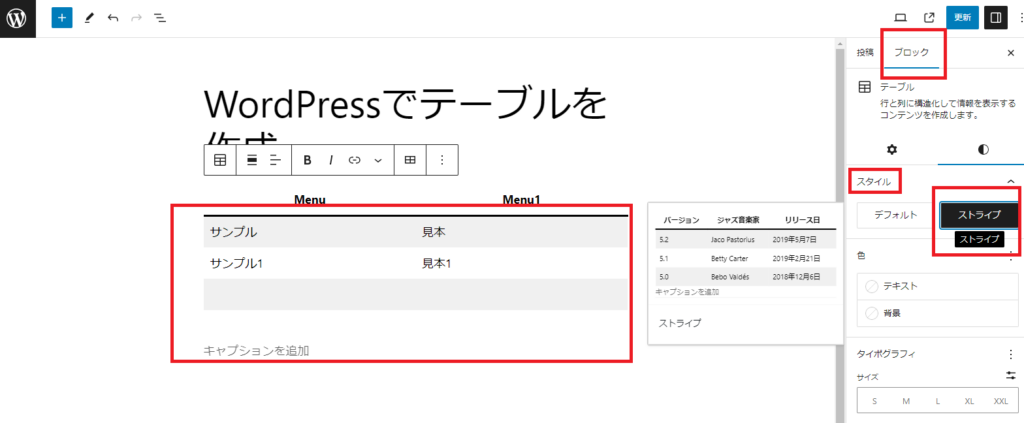
テーブルにスタイル
右側のコーナーにあるブロックから、操作を行うことが可能です。テーブルのスタイルについては、2種類からお選びいただけます。一つは「デフォルト」スタイルで、もう一つは「ストライプ」スタイルです。それぞれのスタイルが持つ特性を活用し、読者にとって最も理解しやすい形で情報を提示していただければと思います。

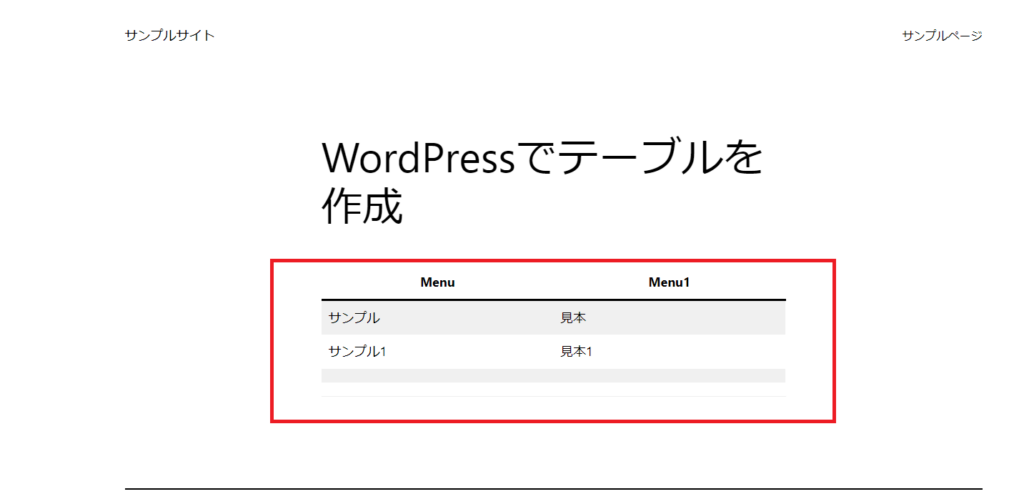
テーブルの完成
編集が完了しましたら、「公開」または「更新」のボタンをクリックしていただくと、作成したテーブルが公開されます。これにより、読者の皆様に向けて情報を発信することが可能となります。以下に、完成したテーブルの例を示します。

いかがでしょうか。
ホームページやブログにテーブル(表)を設置する際には、シンプルな操作で作成できるこの便利なツールが大変役立つことでしょう。この情報が皆様の参考になれば幸いでございます。
広島のホームページ作成・WEB制作・SEO対策
バリューネット