WordPress・カスタムHTMLの使い方
🧰 よく使われる「カスタムHTML」の用途一覧
| 用途カテゴリ | 具体例 | 補足 |
|---|---|---|
| 📍地図埋め込み | Googleマップ / Yahoo!地図 | iframeで簡単に表示可能 |
| 📢広告表示 | バナー広告 / アフィリエイト広告 | ASPから取得したタグをそのまま貼り付け |
| 🎥メディア埋め込み | YouTube / Vimeo / Spotify | iframeやscriptで埋め込み可能 |
| 🛍️外部サービス連携 | Amazon商品リンク / 楽天市場 / Booking.com | アフィリエイトタグやウィジェットを活用 |
| 🧩SNSウィジェット | Twitterタイムライン / Facebookページ / Instagram投稿 | scriptタグで動的表示 |
| 📊分析・計測タグ | Google Analytics / Meta Pixel / Heatmap | headやfooterに挿入する場合もあり |
| 🧪フォーム埋め込み | Googleフォーム / Typeform / HubSpot | iframeで設置可能 |
| 🧠構造化データ | JSON-LD形式のSchema.orgタグ | SEO強化に有効 |
| 🧬カスタムJS/CSS | 独自のアニメーション / インタラクション | テーマに依存せず自由に記述可能 |
WordPressの「カスタムHTML」ブロックを活用すると、ホームページやブログの表現力が大きく広がります。Google地図・Yahoo!地図の表示はもちろん、広告表示・メディア埋め込み・SNSウィジェットなど、さまざまなWEBコンテンツを簡単に実装可能です。
本記事では、サイト制作や集客の強化を目的としたカスタムHTMLの使い方を詳しくご紹介します。SEO対策にも効果的な構造化データ、分析・計測タグ、フォーム埋め込み、外部サービス連携、そしてカスタムJS/CSSまで、WEB制作現場で知っておきたい要素を網羅。
WordPressでのホームページ作成をより戦略的に進めたい方へ、必読の内容です。
※WordPressのアップデートにより、画面の見た目が一部変更されていることがあります。
カスタムHTMLブロックの追加方法
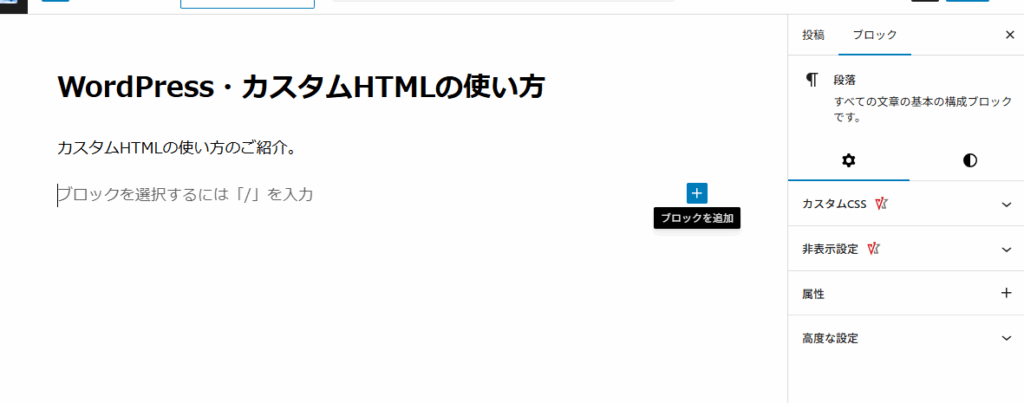
まずは、WordPressの管理画面(ダッシュボード)にログインします。 画面左側のメニューから「投稿」または「固定ページ」を選択して、編集したいページを開きましょう。今回は例として、タイトルが「WordPress・カスタムHTMLの使い方」になっている状態で進めます。
ページを開いたら、本文の編集エリア内にある「+(プラス)ボタン」、もしくは表示された「ブロックを追加」をクリックします。 この操作で、さまざまなブロックタイプが選べるメニューが表示されますので、そこから「カスタムHTML」を選びましょう。 これにより、独自のHTMLコードを自由に入力できる専用エリアがページ内に作成されます。

カスタムHTMLブロックを選ぶ
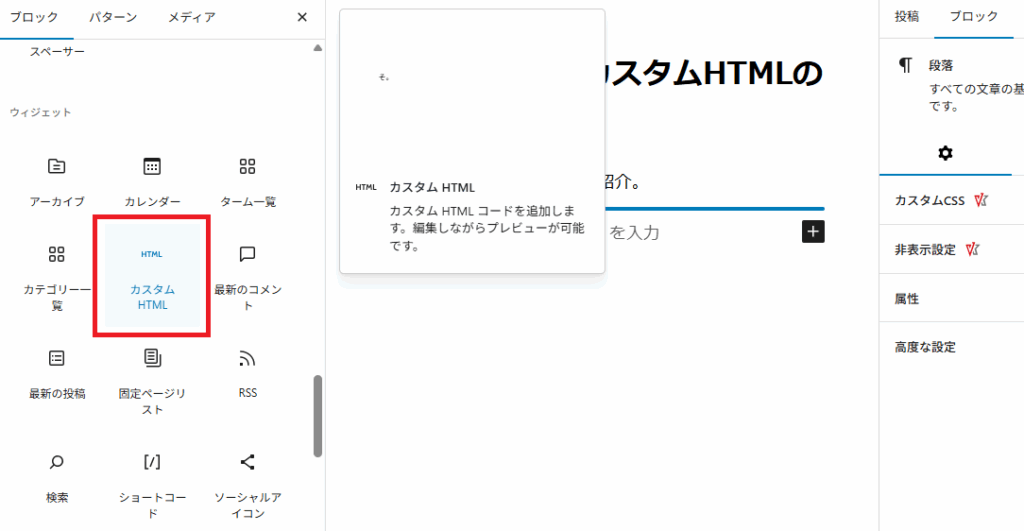
WordPressの編集画面(エディター)を開くと、画面左側に「ブロック選択メニュー」が表示されています。 このメニューでは、記事に追加できる様々な機能(=ブロック)がカテゴリ別に並んでいます。
その中から「ウィジェット」というカテゴリをクリックすると、いくつかの特別な機能ブロックが出てきます。 ここに表示されている「カスタムHTML」ブロックを選びましょう(※画像では赤枠で囲まれているものです)。
このブロックを使えば、自分で書いたHTMLコードを直接貼り付けて表示することができます。例えば、地図や外部サービス、広告タグなど、柔軟なカスタマイズに対応できます。

Google地図をHTMLで表示してみよう
先ほど選んだ「カスタムHTML」ブロックが、ページの本文エリアに追加されました。 このブロックは、HTMLコードを直接入力できる専用スペースです。
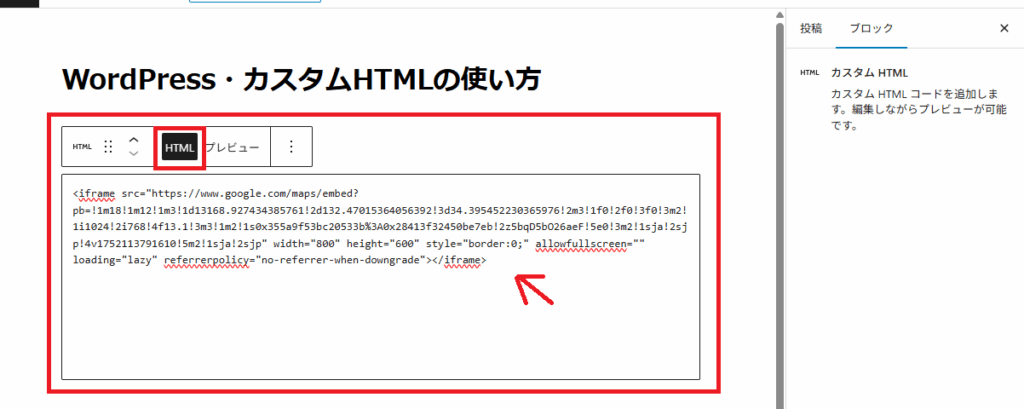
ブロックが表示されたら、上部の「ツールボックス(メニュー)」から「HTML」タブを選びましょう。これにより、コード入力モードになり、見本となるタグを貼り付ける準備が整います。
今回は例として、Google地図の埋め込みコード(iframe)を入力しました。 このように、Google地図や他の外部サービスの表示も、カスタムHTMLを使えば簡単にページ内へ反映させることができます。

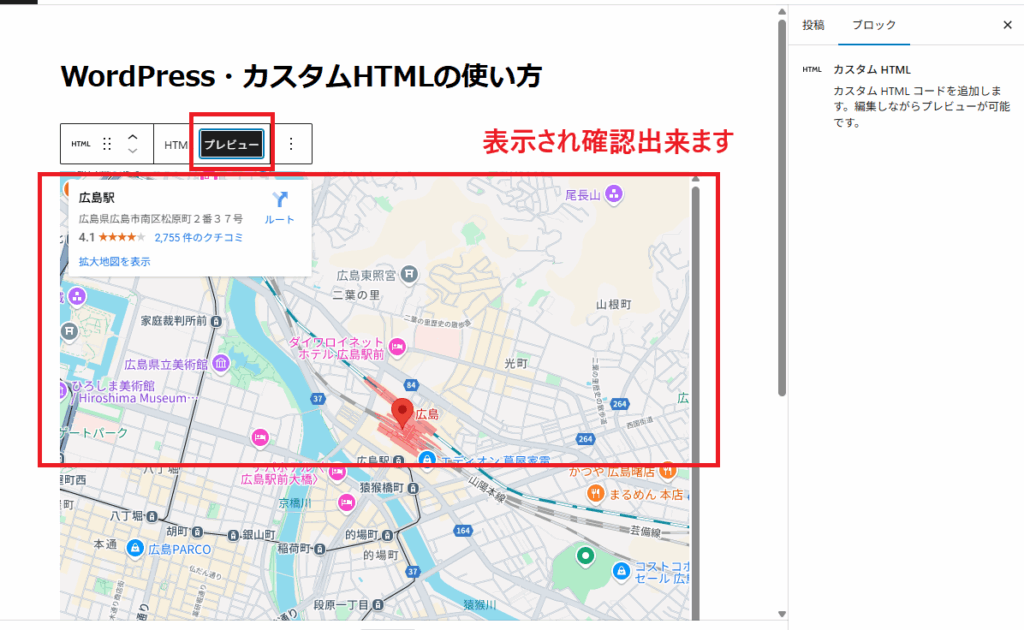
HTMLコードの入力が終わったら、ブロックの上部にある「ツールボックス(メニュー)」から「プレビュー」というタブを選択します。 これをクリックすると、実際の表示イメージが本文エリアに反映されます。
今回入力したGoogle地図が、正しく表示されているかをここで確認できます。表示されない場合は、コードの入力ミスやコピー漏れがないかを見直してみましょう。

完成したら「公開」ボタンで記事を表示しよう!
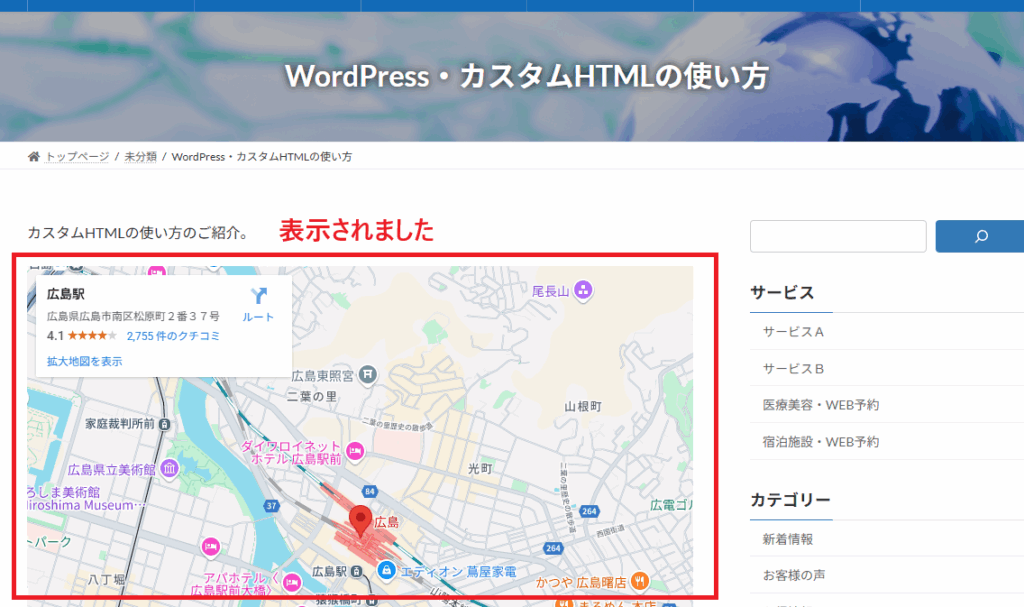
プレビュー画面で地図などの表示が問題ないことを確認できたら、最後にページ右上の「公開」ボタンをクリックします。 この操作で、作成したブログ記事がインターネット上に正式に公開され、誰でも閲覧できる状態になります。
今回の例では、Google地図がページ内に正しく表示されているのを確認できました。 ここまでの操作で、「カスタムHTML」を使った地図の埋め込みが無事完了です 🎉

「カスタムHTML」は、WordPressを使ったホームページ制作やWEB作成において、柔軟な表現や外部サービスとの連携が可能になる便利な機能です。 今回ご紹介したステップを参考にすれば、Google地図の表示はもちろん、SNSウィジェット・広告タグ・分析ツールなど、ブログやサイトの充実度を高める活用も可能です。
カスタムHTMLを使いこなすことで、SEO対策の強化や集客力の向上にもつながります。これからWEBコンテンツを育てていく方にとって、大きな武器になるはずです。
最後までご覧いただきありがとうございました。 これからのブログ運営やホームページ制作に、ぜひお役立てください。
「具体的な相談内容が決まっていない」という方も歓迎です
スタッフが丁寧にヒアリングさせていただきます
無理な営業は一切ありませんのでご安心下さい
公式LINE(認証済):@940dyohb
(友だち追加 → 検索 → ID入力で見つかります)
メール・お電話、どちらでもご相談いただけます
ご都合の良い方法でお気軽にお問い合わせ下さい