WordPressのスペーサーで簡単に余白をカスタマイズする方法
WordPressでホームページやブログを制作する際、見た目を整えるために重要なのが「スペース」の調節です。適切な行間や余白を設定することで、文章が読みやすくなり、訪問者に好印象を与えます。そこで活躍するのが、WordPressの「スペーサー」ブロックです!
スペーサーの概要と役割
WordPressのスペーサーは、コンテンツの間に空白を作成するための便利な機能です。改行だけでは得られない、柔軟でカスタマイズ性の高い空間を追加することができます。例えば、文章と画像の間に余白を追加したり、見出しを強調するために行間を広げたりすることが簡単に行えます。
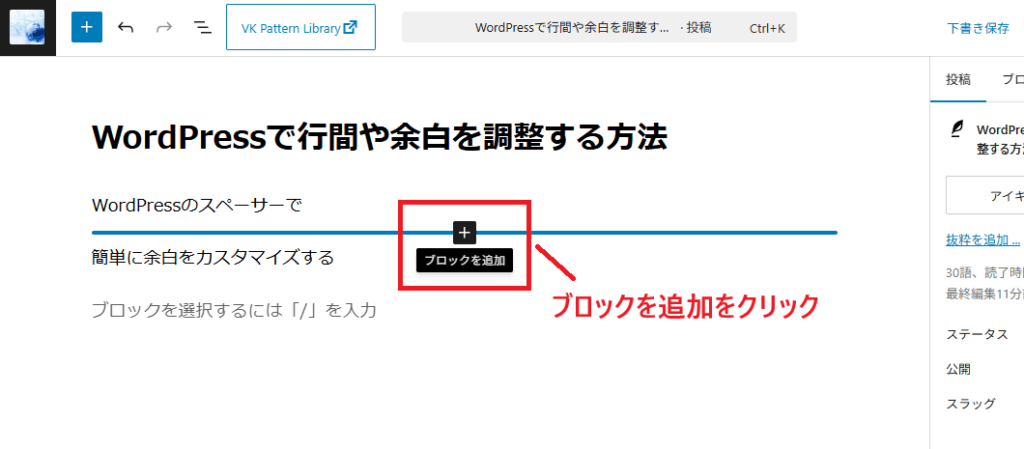
「ブロックを追加」ボタン(黒い背景に白いプラス記号)
ダッシュボード画面を開き、「投稿」メニューから「新規投稿を追加」を選択してください。 (なお、固定ページでも同様の手順で構いません。)
編集画面の本文には見本として「WordPressのスペーサーで簡単に余白をカスタマイズする」という文字が入力されています。この文字の間に余白を設けるには、以下の手順を実行してください。編集画面の左上にある「ブロックを追加」ボタン(黒い背景に白いプラス記号)をクリックしてください。

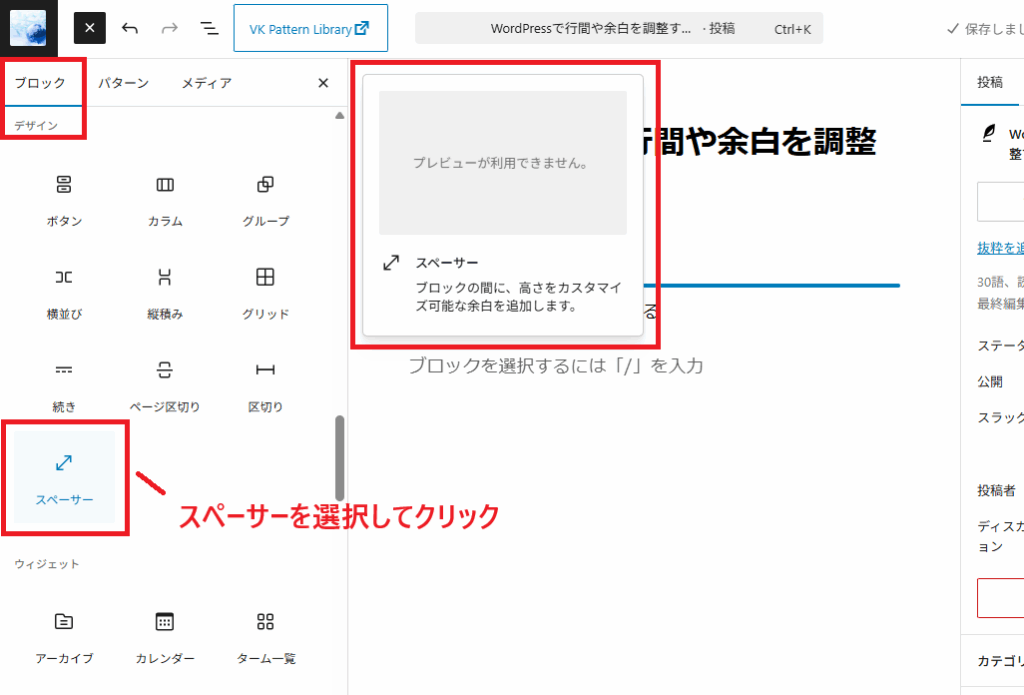
「スペーサー」
編集画面の左側にある「ブロック」タブを開き、一覧の中から「スペーサー」を探します。「スペーサー」の説明欄にある「ブロックの間に、高さをカスタマイズ可能な余白を追加します」という内容を確認してクリックしてください。

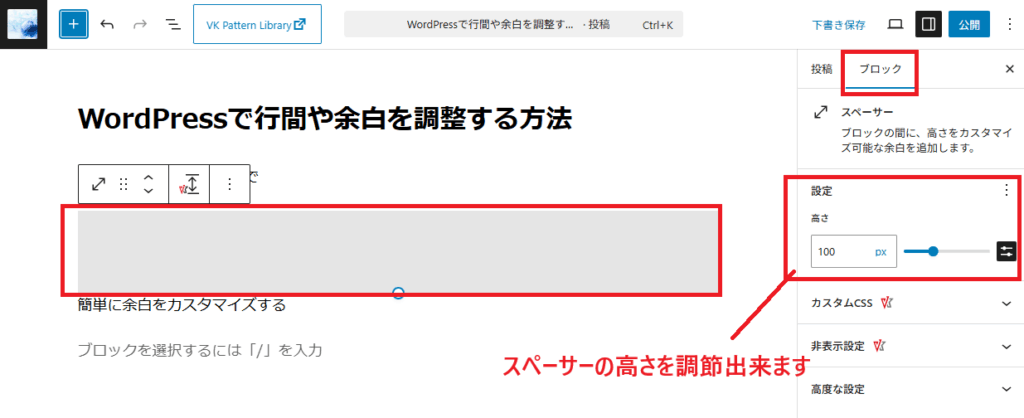
スペーサーの高さを調整する方法
WordPress編集画面に「スペーサー」ブロックを設置しました。次に、右側の「ブロック」タブを確認してください。このタブ内にある「設定」セクションに、高さ調節のオプションが表示されています。この機能を使うことで、「スペーサー」の高さを自由に変更して、行間や余白を最適化できます。

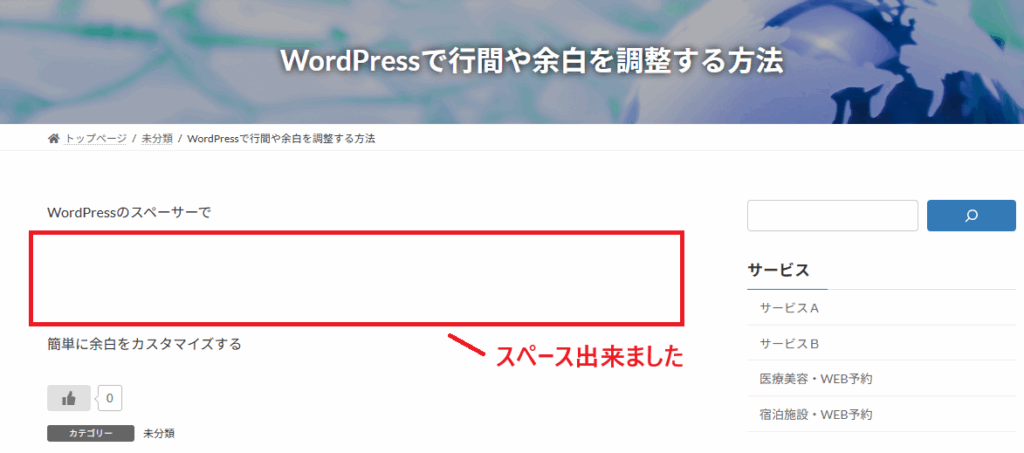
スペーサーの調整後の確認方法
スペーサーの設置と高さの調整が完了したら、保存ボタンをクリックして変更を保存してください。その後、プレビュー画面を開き、実際の表示を確認しましょう。余白がしっかりと作成されていることを確認できます。これで、より見やすく整ったデザインを作成することができます!

ホームページ制作・ブログ作成におけるポイント
- 視覚的なメリハリを作る
適切な行間や余白を活用すると、読者がコンテンツをスムーズに追いやすくなります。情報が整理されていると、ホームページやブログ全体の印象が向上します。 - ユーザーエクスペリエンスの向上
行間やスペースを調節することで、訪問者がストレスなくコンテンツを閲覧できるようになります。特にモバイルユーザーにとっては、余白のバランスが重要です。 - カスタマイズ性と柔軟性
スペーサーは固定幅だけでなく、自由な調節が可能です。これにより、ブランドに合ったデザインを実現できます。 - SEOにも貢献
読みやすいデザインは滞在時間の向上や直帰率の低下につながり、間接的にSEOパフォーマンスを向上させる効果があります。
「スペーサー」を活用することで、視覚的に優れたデザインを実現し、コンテンツがより見やすくなります。この工夫により、ホームページやブログの制作過程で重要なポイントである「ユーザーの滞在時間」を向上させ、直帰率の低下にもつながります。また、WEB作成やSEO対策を考慮した効果的なレイアウトを作ることで、検索エンジンの評価も向上します。
ぜひ、「スペーサー」を活用して、より魅力的で読みやすいホームページ制作やブログ作成をお試しください!最後までお読みいただき、ありがとうございました。
「具体的な相談内容が決まっていない」という方も歓迎です
スタッフが丁寧にヒアリングさせていただきます
無理な営業は一切ありませんのでご安心下さい
公式LINE(認証済):@940dyohb
(友だち追加 → 検索 → ID入力で見つかります)
メール・お電話、どちらでもご相談いただけます
ご都合の良い方法でお気軽にお問い合わせ下さい